You've picked a niche that feels great and defined a good, solid look at our target client. We’ve defined the “what,” and now we need to start working toward the “how” — or how we’ll attract clients like a moth to a flame 🔥
The answer? Marketing. But not just any marketing — we’re talking some hit-the-nail-on-the-head strategic marketing. The kind of marketing where you read it and go, “OMG — that’s me.”
The first step in mastering marketing is to define your messaging.
Simply put, your messaging articulates the unique value you offer your potential client. It makes it crystal clear why someone would buy your services, and why they need them.
Here are some examples of messaging for companies you know:
- Uber: The smartest way to get around
- Unbounce: A/B Testing without tech headaches
- Digit: Save money without thinking about it
- Lyft: Set your own hours. Earn on your own terms.
- Grammarly: Great writing, simplified
Thanks to WordStream and ConstantContact for the examples 🤗
And here are some examples of value propositions for potential UX writing freelance businesses:
- Fintech UX writing freelance biz: Raise funds fast with UX content that gains user trust
- Edtech UX writing freelance biz: Expand your reach with words that make complex concepts easy to understand
- Mental health UX writing freelance biz: Conversion problem? Feel confident with user experiences that make users feel supported
When you have an on-point messaging, it does two things:
- It tells potential clients why it’s a no-brainer to buy from you
- It makes writing marketing material (like your website) a piece of cake
You can’t pull really good messaging out of thin air, you have to work through ‘em. Thankfully, there are some nifty tools that make it easy.
The messaging canvas
Peter J. Thomson invented a framework called the value proposition canvas.
According to Thomson:
The value proposition canvas is a fairly simple tool that quickly gets you to the ‘minimum viable clarity’ required to start building and testing a product or service.
It’s a framework that gets your brain turning on what benefits, features, and experience your biz can offer clients, while hitting on any needs, wants, and fears that could get in the way. It doesn’t output a fully-polished value proposition, but it lays the groundwork for one.
I used Thomson’s framework as the foundation to what I call the messaging canvas. It’s pretty similar, I just tweaked some sections and definitions to make it more applicable for messaging your entire freelance biz.
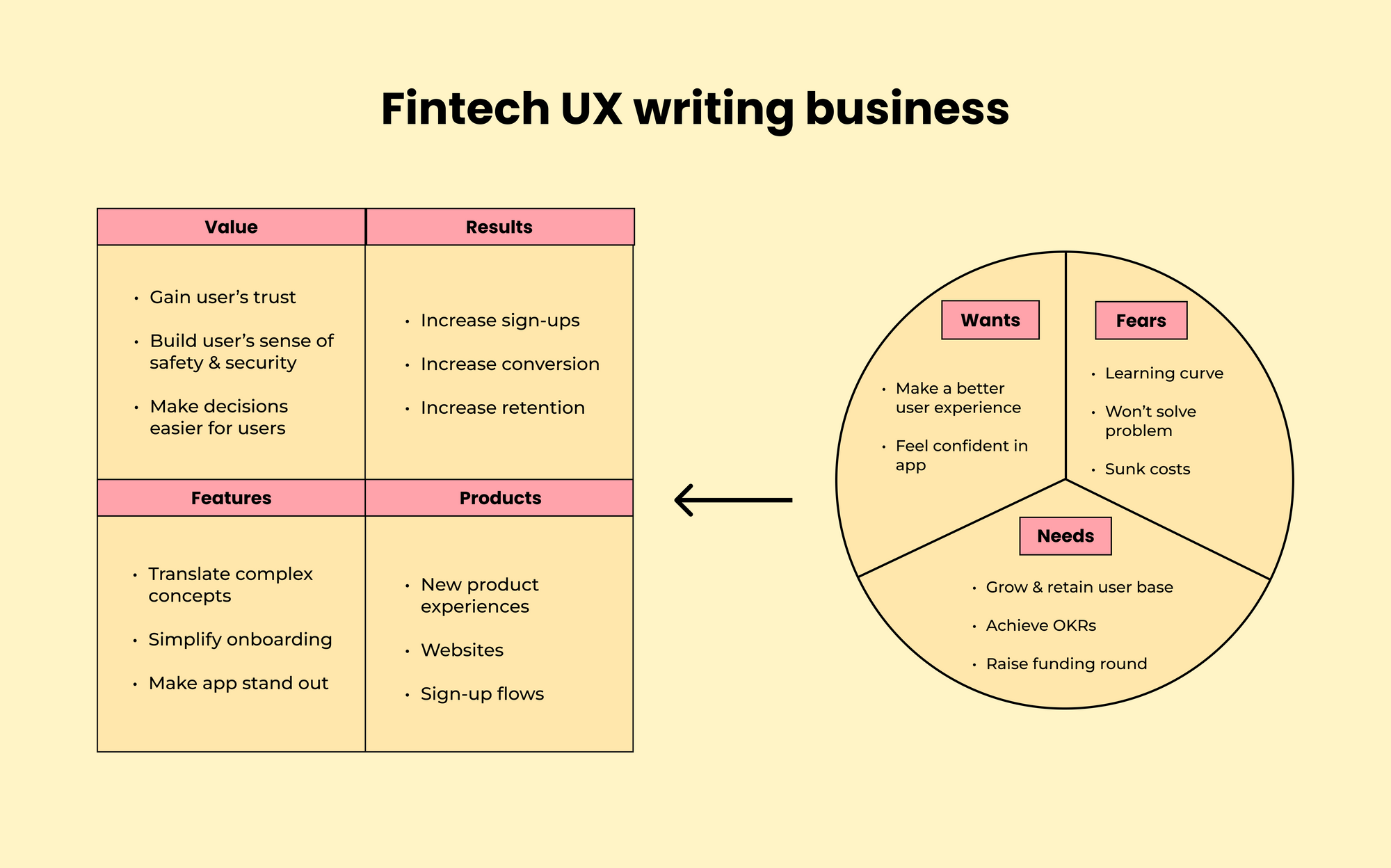
The messaging canvas looks something like this:
There are two halves to the messaging canvas:
- The product box (left side)
- The customer wheel (right side)
The product box
The product box of the messaging canvas outlines what’s fantastic about your freelance services and what it’s like to be a client of yours.
There are 4 core sections to the product:
- Value: The positive impact your service has on your client’s life (ex: gain user trust)
- Features: What benefits does your services offer (ex: translate complex concepts)
- Results: The effect working with you produces (ex: increase retention)
- Products: What you produce and what you literally do (ex: UX writing)
The customer wheel
The customer wheel is where you really empathize with your potential clients. You do that by defining 3 things:
- Wants: Achievements the potential client wishes for, but doesn’t need (ex: feel confident in app)
- Needs: Rational things the client needs to sustain the business (ex: raise funding round)
- Fears: The risks of using your service (ex: sunk costs)
Here’s an example of the value proposition canvas filled out for a fintech UX writing business:

When filling out your messaging canvas, rely heavily on the definition of your target client. You’re designing this messaging canvas to sell to that specific client, and it needs to be written as if you’re talking to them directly.
If you don’t know how your target client would answer some of the questions in the messaging framework, go find them on LinkedIn, and offer a ~15-minute consultation or quick content audit in exchange for picking their brain.
The messaging canvas is a tool that will help you distill your messaging, but it doesn’t write it for you. Think of this as laying the groundwork for future messaging work, so you don’t have to think twice about it when the time comes.
We’ll use your work in the messaging canvas to write and design your website later on. And to get going on that, we’re going to use it to define your one-liner first…
Defining your one-liner
Your one-liner is the quick way you describe why your potential client should work with you. This goes smack dab at the top of your website, in your LinkedIn headline — anywhere it makes sense.
Your one-liner distills your core value proposition, or the unique value you offer your potential clients. On your website, we’ll outline multiple value propositions, but we need to identify your core one first.
To make defining your one-liner as easy as possible, I have 3 formulas for you to choose from. Using your messaging canvas, just fill in the blanks:
Formula 1: NEED with PRODUCT that BENEFIT
Example: Raise funds fast with UX content that gains user trust
Formula 2: WANT with PRODUCT that BENEFIT
Example: Feel confident with a website that make decisions easy
Formula 3: NEED problem? Gain WANT with PRODUCT that BENEFIT
Example: Retention problem? Create a better user experience with words that make users feel safe
Play around with these formulas until you find a one-liner that feels right. There’s no “wrong” answer, and you can iterate on and evolve this over time.
Happy UX writing 🖖





