Let me guess — you wanna become a content designer, but you’re not sure where to even start?
I totally get it. In 2019, I was a laid-off copywriter with UX writing and content design dreams. I knew I wanted to level up my career with UX content, but there was no one to tell me:
- How to do content design
- If I needed to take a course
- What to put in my portfolio
- How to interview for content design jobs
And all the other things that are probably running through your mind.
Well, you’re in luck, because I’m going to tell you everything I wish I knew when I was getting into content design, so you can be well on your way to becoming a BAMF content designer.
My goal with this article is to give you a step-by-step roadmap to become a content designer this year. I want you to walk away from this article feeling a big sense of clarity about what ya gotta do today to become a content designer tomorrow.
In this article, I’m gonna dive deep into the 4 steps it takes to become a content designer:
- Step 1: Learn content design in a way that works for you
- Step 2: Create a content design portfolio (even if you have no experience)
- Step 3: Ready your content designer resume and cover letter
- Step 4: Interview for those content design jobs like a boss
Before we move forward, I need to disclaim this article comes with a B.F.C. (big fat caveat):
And just so you have a bit more context, in 2019, I landed my first UX writing job at Fitbit within ~1.5 months of teaching myself content design. Since then, I’ve penned UX copy for companies like Netflix, Chime, Afterpay, Verizon, and many more and have built a 6-figure UX writing and content design consultancy.
I share that with you so you know I’m not regurgitating someone else’s knowledge in this article. The information you’ll read below is from my own learned experience, hard work, mistakes, and successes along the way.
Now, let’s help you become a content designer…
Step #1 to become a content designer: Learn content design in a way that works for you
Hopefully this is obvious, but ya gotta learn content design before you become a content designer 🙃
Don’t go applying for content design jobs expecting to learn it all on the job. You gotta be able to form your own opinions and content design philosophy to interview well.
Not to mention, learning about content design will validate if you’ll even like it.
What is content design?
Let’s get on the same page and make sure the rest of this article is worth your while.
A pleasant analogy ☕️

Have you ever put a lid on a coffee cup that doesn’t fit quite right?
It doesn’t go on smoothly, and you have to make it work.
Filling in the blanks is like that — you can get the words to make sense (or you can squish the lid on the coffee cup,) but it’s not perfect, and you’re making compromises.
Content design is like being able to design the lid and the coffee cup it goes on. With that level of involvement and control, you can make sure it’s a smooth experience.
A more serious content design definition 💼
A content designer is a designer who uses words to design helpful, usable, and informative product experiences, creating a conversation between the product and the user.
A content designer focuses on activities like storytelling, writing, editing, content hierarchy, and information architecture in parallel with a product designer.
This might all sound like technical jargon mumbo-jumbo, but stay with me — it’s gonna make sense.
Why a content designer is a designer
While content designers work with words, we use them more like puzzle pieces or building blocks than to form paragraphs.
Instead of explaining a concept in a string of sentences, content designers organize words on a screen to create a clear, usable user experience. If you’ve ever played Tetris, it’s kinda like that.
Because content designers organize and arrange words to design user experiences, we don’t (and can’t really) use words to fill in the blanks. It’s pretty different from a copywriter, who is given a website structure and told to wordsmith.
For example, take this screen from DoorDash before and after content design:
Before content design, the screen is pretty messy and hard to read. There’s a lot of information going on, and you can’t quickly pick out what the main point of the screen is.
With strategic content design, I consolidated the UX copy in a few ways:
- With some light math, “We will transfer your payment on Monday, May 13. It may take a few days to appear in your account” can be translated to “Direct deposit by May 16.”
- “How earnings work” might not be applicable to everyone, so we can put that UX copy behind an information icon.
Content design is as much about adding in UX copy as it is taking it away. The after version reorganized the existing elements and added in new elements:
- By adding the header “Earnings,” someone can easily and quickly understand what the screen is showing them.
- By moving “May 6 – May 12” closer to “Earnings,” it’s more clear that’s the range of time the Earnings were earned within.
- By removing the line before “Breakdown,” someone can more clearly make the connection that that’s a breakdown of their earnings.
This is a simplified example of content design, and know that there's strategy, research, collaboration, testing, and much more that goes into an official content design project.
You might be thinking this is a pretty different kind of writing. That’s because content designers work together with product designers to design the structure, order, and layout of screens.
Content designers also write the words on a screen, but the difference is they also have control over and collaborate on the arrangement of the screen.
Because of that control, content designers are able to think through the story the screen is telling, and that helps content designers write the actual words more easily.
Content designers are storytellers
But not the typical Steven King novella kind you’re thinking of.
Content designers tell stories in the same way you’d tell a story to a friend. Storytelling in content design is about creating a conversation between the product and the user.
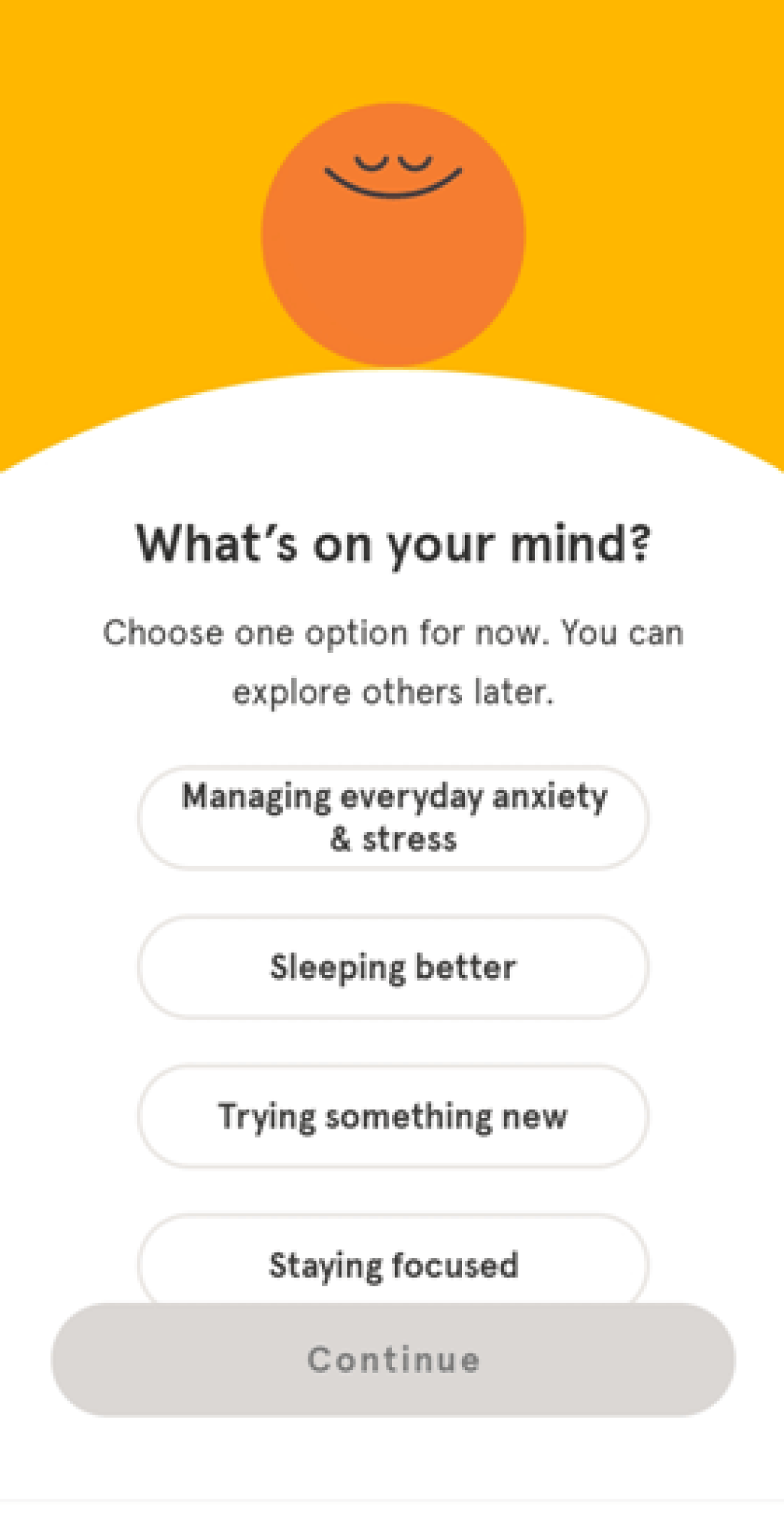
“Conversation” might sound a bit hokey, but it’s accurate. Take this onboarding screen from Headspace:

Seems pretty normal, right? Just your everyday app asking you some routine questions.
That’s true, but with our content design cap on, we can see the screen in a whole new way (that way being a conversation.)
Pretend with me for a moment this screen is actually a conversation between Amy and Christopher:
Headlines, selections, and buttons aren’t just components — they’re communication vehicles.
The headline is Amy asking Christopher what’s on his mind. The selection options are how Christopher might respond. And the button, or call-to-action, is Amy being a normal human and continuing the conversation.
The super cool thing is the context, or someone’s relationship to the digital product, can change the tone of the conversation by a lot.
At this point, we don’t know who Amy and Christopher are to each other. Now, let’s pretend they're husband and wife:
If you don’t know someone’s relationship to the product you’re designing, your content design is going to fall flat. That’s because content design is all about communication, and you’re not gonna talk to your grandma and your boss the same way.
Want an even deeper dive into what content design is? Check out my lesson on what is UX writing (yes, I know it says UX writing. More on that below 😉)
UX writing vs. content design
I’m guessing you’ve also heard of UX writing and might be wondering what’s the difference between UX writing vs content design and if you should go for a UX writing job or a content design job.
Regarding what people actually do in their jobs, UX writing and content design are the same thing.
Today’s content designers were called UX writers way back in the days of 2021. This whole UX writing vs. content design thing is mostly UX writers rebranding themselves as content design because it better describes what we do.
Mike Stumpo, a content designer at Uber, wrote a nice piece on why their team rebranded to content design. He said, “UX Writers don’t just write, but that title leads people to think so.” Which is oh so true.
You might have also heard of “UX content,” which just refers to all types of UX content roles (UX content designer, UX writer, UX content strategist.) UX content also distinguishes content design and content strategy from their marketing counterparts by putting the handy “UX” in front.
How to know if content design is right for you
If that long definition of content design sang to you, your next question is probably, “but will I thrive as a content designer?” Is it worth it for me to put time and effort into becoming a content designer?
You’re in luck, because I have 9 ways to know if you’ll thrive as a content designer:
- You enjoy problem-solving
- You love diving deep into how people think
- You welcome complexity
- You have a thing for words
- You’re team Hemingway > team Fitzgerald
- You’re naturally curious and open-minded
- You’re willing to compromise
- You sweat the details
- You want to *actually* make life easier for people
I’m trying to make sure this article isn’t as long as a Harry Potter book. So, I’m not going to go into great detail on all 9 ways to know if content design is right for you here, because I do that in this lesson over here :)
The content designer salary
If you’re gonna become a content designer, ya gotta make sure it makes cents for you (I had to 😁)
According to UX Writing Hub, the global average salary for content designers in 2021 was $70,000 USD. But content design can easily be a 6-figure salary, depending on a few variables.
For example, if you live in the US, the median annual salary from writers in tech was $105,000 USD. And if you work at an enterprise company, that goes up to $116,999 USD.
Maybe that sounds like a lot to you. Maybe it sounds like a little. Personally, I’ve landed content design jobs in the US paying $190,000 USD per year. Granted, that’s a senior-level role, but I’m putting it there to show you what's possible.
If your primary goal is to make more and work less, I’m a big, big proponent of content design freelance style. Freelance content designers can make up to $200 per hour, and you can set any schedule you want (once you get to a certain level.)
If freelance content design sparks your interest, I’ve got the ultimate guide on content design freelance for you.
Do I need to take a content design course or a content design bootcamp?
It depends.
If you benefit from structured and organized learning and don’t want to dig around to find content design resources, a content design course or content design bootcamp could really help you out.
It’ll put together everything you need to know about content design on a silver platter, and in exchange, you’ll pay between $500 – $4,000 USD.
That said, you don’t have to take a content design course or content design bootcamp to become a content designer. I’m a self-taught content designer, and I’ve done pretty well for myself (if I do say so myself.) But if you do want to teach yourself content design, you gotta keep yourself in check.
How to teach yourself content design
To learn content design on your own, you have to keep yourself motivated and on a schedule.
I suggest doing a bunch of research on the best content design resources (stay tuned for the content design resources I have below,) and planning a mini curriculum for yourself. That way, you have a plan to follow, and you don’t sit down lost, confused, and eventually on Reddit.
To teach yourself content design, I recommend doing the following:
1. Practice, practice, practice
If you’re like me, you learn by doing.
When I was teaching myself content design, I knew the only way I was going to absorb the content design best practices and content design principles was to try ‘em out.
And that’s what I did. As I went about my days, I’d take screenshots whenever I saw a content design out in the wild I thought could be improved. Then, later on, I’d:
- Sit down and analyze why I thought the UX content was failing
- Understand what could be done better
- Using Figma, rewrote the screen with UX copy I’d suggest
- Analyzed what content design best practices and principles I used to improve the screen, why I chose them, and why it was an improvement
The more I did this, the more I came to understand what content design was to me. And content design is going to be something somewhat different to everyone.
The more you can get your cursor dirty, the more it's gonna sink in, and the quicker you’ll become a content designer.
2. Create home-grown work samples
To land a content design job, you have to have a content design portfolio. I had some content design work samples from my copywriting gig, but I complimented them with examples from content design case studies I made up.
These case studies were more robust and showed off my deep knowledge of content design, despite being a newbie (more on how to do this later.)
3. Know your UX writing philosophy
The best content designers aren’t always the top-tier content design experts. Instead, they’re content designers who know what content design means to them.
When you’re interviewing (especially as a content design newbie,) everyone is singing the same ‘ol song. If you come in with a unique perspective on content design, you’re gonna stand out.
By forming unique opinions on content design, I was able to answer content design interview questions and converse at a much more senior level than I was at. And by knowing what content design means to you, you can do the same.
The best content design resources
Like I said, if you don’t need the structure and accountability of a content design course or a content design bootcamp, there are tons of content design resources online and offline. Here are some of my favorites:
The best content design books I’ve read
Content Design by Sarah Richards
If you’re looking for the book content design folks love, this is it. Content Design is short, sweet, and practical. It’s an excellent high-level overview of content design written by one of the foremost content design leaders. It’s perfect for beginners looking to get a grip on a whole new world of UX content.
What does GoodReads say? 4.34/5
Strategic UX Writing by Torrey Podmajersky
This is the first book I read on UX writing and content design, and I’m so glad I did. Torrey walks you through the mind of a UX writer or content designer, so you can really get a good grasp of how to think. From goal-setting to creating a 30/60/90-day plan, Strategic UX Writing will set you up for UX content success.
What does GoodReads say? 4.28/5
Check out Strategic UX Writing
Microcopy by Kinneret Yifrah
Kinneret’s book is a great how-to guide. She really teaches you how to do the thing. It’s little fluff and theory and jam-packed with actionable takeaways to elevate your content design skills. From writing error messages to defining voice and tone, Microcopy covers a LOT.
What does GoodReads say? 4.39/5
Some other content design books I haven’t read, but I know people love, are:
- Writing is Designing by Michael. Metts and Andy Welfle
- Writing for Designers by Scott Kubie
- Content Strategy for the Web by Kristina Halvorson
The best content design podcast
The Gig Gal Radio
I have a podcast 🎙
I’ll be honest — I haven’t kept up with it at the time of writing this article, but I plan on revamping it in the near future.
On The Gig Gal Radio, I give practical, actionable advice on learning UX writing and content design, how to land a UX writing or content design job, and how to get started in UX writing or content design freelance.
My episodes are no longer than 15 minutes, and I keep ‘em to-the-point with easy-to-implement advice.
I have 9 episodes sitting and waiting for you to give ‘em a listen.
Content Rookie
Content Rookie is a beloved content design podcast masterminded by Spotify Senior UX writer, Nicole Michaelis. Nicole interviews a bunch of different guests on all things UX writing and content design. Content Rookie is really approachable to newbie content designers, and it’s a great way to get lots of perspectives from pros in the biz.
Writers in Tech
Writers in Tech is UX Writing Hub’s podcast. Similar to Content Rookie, UXWH founder and CEO, Yuval Keshtcher, interviews content design and UX writing pros, so you can learn something new about UX content every couple of weeks.
I was a guest on Writers in Tech earlier this year, and I deep dove into how to become a freelance content designer.
It was a blast chatting with Yuval, and there are tons of nuggets to take away if you’re considering doing content design freelance style. You can give the episode a listen here.
The best content design websites
If reading the internet is your jam, I got a whole list of content design websites that are *excellent* sources of content design wisdom.
The Gig Gal
How could I not mention myself? 😇
I pride myself on making The Gig Gal a no-fluff, actionable catalog of everything you need to know to become a content designer and accelerate your content design career. I dive deep into everything from learning content design to landing a content design job to going freelance. And all in a down-to-earth way you can actually implement.
If you’re enjoying this article, and you want to hear more from me, join my weekly newsletter, The Monday Morning Mojo, to have articles just like this sent to your inbox every Monday morning.
Daily UX writing
Daily UX writing is not really a website — it’s a 15-day UX writing/content design challenge where you get a UX writing/content design prompt delivered to your inbox every day for 15 days.
The prompts are real-life prompts from some of the biggest organizations in the world. They even had a Facebook group for you to share your work and get feedback. Oh, and it’s free.
Good Microcopy
This is probably one of the most helpful content design websites. It’s actually a Tumblr page (remember Tumblr?) where Richard Sisson collected a bunch of good microcopy examples. It’s a great place to learn what makes good content design and draw some inspiration.
Content + UX
Content + UX is a lovely and beloved Slack community for UX content folks. It’s very active, and it’s a great way to connect with other content designers, find jobs, ask for feedback, and post shameless plugs occasionally.
Step #2 to become a content designer: Create a content design portfolio (even if you have no experience)
If you want to become a content designer and land a content design job, you’re going to have to show off your content design skills.
You not only need content design experience (practice counts) to land a content design interview, but you should get some, so you know content design is right for you.
If it is, and you’ve learned enough about content design to be dangerous, the next step to become a content designer is to gather some work samples to put into a content design portfolio.
This is usually what stresses the bejesus out of people. That’s because…
How the heck am I supposed to get content design experience without experience?
There are two ways you can build a content design portfolio without having a previous content design job:
- Create your own content design projects by improving existing products you see out in the wild
- Finding freelance work to get some projects up your sleeve
Here’s how you do both:
1. Create your own content design projects
The process of creating your own projects for your content design portfolio is pretty similar to the practice projects you’d do if you’re going to teach yourself content design.
You:
- Take a million screenshots, capturing flows throughout your daily life
- Pinpoint a specific flow you want to improve, and put the screenshots in Figma, so they’re somewhere safe
- Understand the problem the product and flow are solving, what goals the product is trying to accomplish with the flow, and who the user of the product is (and write it all down)
- Conduct a content audit of the flow, so you gain an understanding of what content to keep, what content to edit, what content to cut, and what content to add
- Conduct a competitive analysis with 2 – 3 of the product’s competitors to learn from what’s working for them and capitalize on where they’re weak
- Form a hypothesis for your approach and define what you’re tackling (a good hypothesis formula is, “By [what you’re improving], I will [effect you’re going after], improving [result you’re after.]
- Go back to the screenshots you put in Figma and rewrite them equipped with your content audit and competitive analysis. To rewrite screenshots in Figma, put boxes over the existing copy and make them the color of the screen background. Then, put a text box over that box, and match the font.
- Find 10 people. Show 5 people the before flow and 5 people your revised flow. Ask them if they’d convert. Then, do some math, and figure out which flow is higher converting (psst… this is an A/B test.)
- Summarize the whole process in a simple, overview-based content design case study (more on that coming soon)
That’s it!
Onboarding and sign-up flows are great flows to start with. You want to make sure your flow isn’t too complicated, so you can capture all the screenshots.
2. Find freelance work
This route might take more time if you’re not an existing freelancer, but it can feel really good to have a real client case study in your portfolio.
If you’re looking for freelance content design work to build your content design portfolio, and that’s your only goal, I’m going to go against my usual advice.
My usual advice is, if you want to do content design freelance style, build a content design business. And if you want to build a content design freelance business, own your income, and work less, I have a whole catalog of content design freelance advice for you.
But if that’s not a goal of yours, and freelance is just a means to an end to land a full-time content design role, I recommend looking for content design freelance work on a site like Upwork of Fiverr.
But don’t call yourself a content designer. Clients on Upwork or Fiverr are more familiar with the terms “UX copywriting” and “UX writing.” They won’t be searching for “content design,” and you’ll be less likely to land a gig.
To find content design work on Upwork or Fiverr, your best bet will be bidding, or applying, for gigs. Getting your first gig on Upwork or Fiverr can be tough (mostly because you don’t have any reviews or ratings yet.) But if you put a lot of time and personalization into your applications, you’ll have a good shot at landing gigs fast.
How to make a content design case study
Once you have some content design work under your belt, you gotta put ‘em in a content design case study.
If this part stresses you out, you can wipe away those worry lines, because your content design case studies don’t need to take 5 hours and be super complex. They should actually be stupid simple.
See, when a recruiter or a hiring manager is looking at your content design portfolio, you’re in the wee stages of the content design interview process. At this point, they’re looking at 100s of applicants, and their main criteria is if you’re talented enough to learn more about.
Because of that, if you make your content design portfolio stupid simple, you’re going to make the recruiter and hiring manager’s lives much easier. Save the detail and complexity for the portfolio presentation — that’s what that’s for.
To make a stupid-simple content design case study, follow this formula:
- O – Overview: A brief introduction to your project, giving someone only enough context for the case study to not be confusing
- H – Hypothesis: Simply state your hypothesis from the project
- I – Implementation: Briefly describe one or two tidbits from your content design process that show off your content design chops. This could be how you used a legal insight to write a line of microcopy, your involvement in user research, etc. Also, include a nice big photo of your work here.
- R – Result: In big, bold letters, write the result you achieved.
That’s it — no more, no less.
Learn step-by-step how to use this formula to create a stupid-simple, overview-based content design portfolio in this lesson right here.
Does how simple this is kinda freak you out?
I understand — it feels way too simple to be effective.
But ya gotta trust me. Put yourself in the busy shoes of the recruiter or hiring manager and think about what would be helpful for them when they’re reviewing 100s of applications.
This approach has landed me content design roles at companies like Netflix, Fitbit, Afterpay, and more, so there’s proof in the pudding.
Once you have your portfolio ready to go, follow my 7-question content design portfolio checklist to make sure it’s best practice:
- Am I telling a compelling story?
- Is my UX writer portfolio stupid simple?
- Does my UX writer portfolio reflect my skills?
- Is my UX writer portfolio relevant to the kind of company I want to work at?
- Does my UX writer portfolio reflect the kind of work I want to do in the future?
- Am I leaving content to elaborate on in the UX writer portfolio presentation?
- Am I proud of my UX writer portfolio projects?
Psst… to save a copy of the content design portfolio checklist to your computer, just right-click on the image.
Dive deep into each of the 7 questions to design the best content design portfolio in this lesson over here :)
Does my content design portfolio need to be a website?
No. Your content design portfolio can be a PDF, Google Slides, or even a Google Doc. A lot of people use websites for their content design portfolios, but it’s not a requirement or anything.
Step #3 to become a content designer: Ready your content designer resume and cover letter
Now that you know how to tackle your content design portfolio, we need to give your content designer resume and cover letter some extra special attention.
But before I dive into how to make your current background relevant in your content design cover letter and resume, you need to understand the inner-workings of the content design job application process.
The application process to land junior content designer jobs
To land junior content designer jobs, or content designer jobs in general, you first have to understand the content design job application funnel.
It’s kinda like an onion — you peel one layer back at a time. And just like you wouldn’t take a big ‘ol bite out of an onion, you need to reveal details about yourself one layer at a time to make sure your application is palatable and gets eaten (not literally — just going with the analogy here.)
Let me break it down by bite:
Bite 1: Your content design application
This is made up of your content designer resume, cover letter, and portfolio. At this stage, the recruiter and hiring manager are only looking to see if you’re relevant and interesting enough to learn more about. To get past this bite, make your application concise, to-the-point, and specific to each role.
Bite 2: The recruiter interview round
When you interview with the recruiter, it’s important to remember that the recruiter isn’t a content designer and only sorta kinda understands content design. Because of that, the recruiter is waiting for you to literally say the right things.
How do you know the right things to say? Read the content designer job description. There’s a lot more on this coming in this article, but the content designer job description tells you:
- What the hiring manager is looking for in the role
- What skills they want someone to have strengths in
- What they value as a company
Then, say those things in the interview, and you’ll be golden.
Bite 3: The hiring manager round
We’re getting deeper into the onion, and now we’re getting to the more pungent parts (aka the parts where there’s time and space to dive deeper into your experience.)
The hiring manager may or not actually be a content designer (they could be an overall design manager if this is the first content designer for the company.) Either way, you’re talking to someone who knows their stuff. That means it’s time for you to show off your stuff.
The hiring manager is looking to understand how you think and how you’ve performed in your experiences to see if you’re a fit for the role. To convince them you’re a prime fit, focus on telling stories.
Show your experience, don’t tell it. Demonstrate how you collaborate with others by sharing how you negotiated that compromise last year. Show off your content design knowledge by explaining why you made the choices you did and why you think they had the impact they did.
The hiring manager might also ask to see some of your work. This is pretty casual, but have a few samples ready to present from your portfolio. Again, to nail this, tell the story of your project, and you’ll be golden.
Bite 4: The final interview round
The onion is almost all peeled 🧅
Never thought I’d use that emoji…
This is where the interview team is the most interested in learning about you. Now is the time to put every detail and tidbit out there.
To nail this round, you’re gonna need a lot of stories and a lot of stamina. The same principles apply as with the hiring manager round, but this round will be 3x as long.
But if you can wash away the formality of it all and just see yourself as talking to some cool people, it’ll take a lot of pressure off. You’ll come across as more confident, collected, and like an actual human, too.
Using the content designer job description
The content designer job description is your best friend. It’s the hiring manager telling you what they’re looking for in an applicant on a silver platter.
You’re gonna use the content designer job description to make your content designer resume and cover letter hyper-relevant to each job. To do that, you:
- Comb through the content designer job description
- Look for highlights on: what they’re looking for, what they value, key responsibilities, personality traits, and experience with tools and processes
- Make a list of those highlights
- Look for areas in your resume and cover letter where you can plug and play those highlights
For example, say you're interested in applying for a content design job that wants someone who can create “simple, elegant written solutions” and “tackle complex financial problems.” Using my resume as an example, we can rewrite my current role description to make it highly relevant to that job:
Another example: Say a company is looking for a content designer with experience in Agile, and you don’t have that in your “Tools” section. If your resume is set up a certain way, you can just plug Agile in, like this:
Do this in 3 – 5 places in your content designer resume and cover letter, and you’ll be good to go.
Learn step-by-step how to use the content designer job description to optimize your content designer resume and cover letter for each content design role in this lesson here.
The content designer resume
The purpose of your resume is to convince the recruiter or hiring manager you’re a worthy candidate to learn more about — that’s it.
The interview process is there for you to deep dive into the specifics. Like a successful date, you need to say enough to leave them wanting more.
How to make the best content designer resume
I have 3 strategies you can implement to make your content designer resume the best it can be, so it lands you the interview. This has helped me land content design roles and companies like Netflix and Fitbit, and I’m confident it can help you, too.
1. View your content design resume as a product
That’s right — your UX writing job application is a user experience. And you can (and should) apply UX writing and UX best practices to the design, structure, and experience of your resume.
That means:
- Optimizing for scanning
- Creating a clear information architecture
- Creating an intuitive content hierarchy
- Being clear and concise
- Only sharing helpful and useful information
2. Less > more
The key with this tip is less is more. Don’t use 4 bullet points to outline the specifics of your role — that takes multiple seconds to read, and remember, a recruiter only spends seconds on your *entire* resume.
Instead, summarize your relevancy in a brief sentence.
Design the resume busy people want to read.
Hiring managers and recruiters have whole jobs on top of hiring. If your resume makes their lives easier, you're more likely to get thorugh.
My content designer resume example
Here’s how I put all those tips into action:
Learn step-by-step how to craft a content designer resume that gets you interviews in this lesson here.
The content designer cover letter
Always, always, always send a cover letter.
I know they’re a pain and don’t seem important, but trust me, they are. You just have to understand their purpose.
According to Jobvite, 74% of recruiters don’t consider cover letters important in their decision to hire an applicant.
On the flip side, a poll by Robert Half found that 90% of hiring managers consider cover letters to be invaluable when assessing candidates.
Your cover letter exists to convince the hiring manager you’re a good fit for the role and the team.
Think of it as your opportunity to introduce yourself alongside your resume. If you had one minute to hand the hiring manager your resume and tell them about yourself, what would you say?
If you’re not sure, I have some content designer cover letter best practices for ya. The keys to creating content designer cover letters that get interviews are:
- Keep it brief
- Show your personality
- Concisely highlight your skills
- Make it specific to that job
- Make it actionable
Here is a cover letter example for content designers that’s landed me content design and UX writing jobs at companies like Netflix, Fitbit, Afterpay, and more:
Hi there,
I’m Slater Katz — aka early bird, professional nerd, grammar lover, connoisseur of the hardcover, proficient puzzler, and coffee guzzler. To know me is to have watched every episode of The Office and have enthusiasm for long walks.
Feel free to exit here and check out my portfolio at madebyslater.com/work.
Curious to learn more? Indulge me as I dabble in the five Ws (plus one H.)
Who I am: A former marketing professional who now creates clear microcopy and empathetic onboarding flows.
What I do: Create simplified and cohesive narratives across user journeys, large and small.
When I do it: Day or night. Dusk or dawn. Rain or shine.
Where I do it: Preferably, curled in the corner of a quaint coffee shop, but I’m flexible :)
Why I do it: Writing is a puzzle. I find a thrill in stitching together the right combination of words to make someone tick.
How I do it: Well-tuned empathy and a solid grasp of building a great experience. Plus, the support of a team of Product Managers, Product Designers, and UX Researchers.
I have a track record of always advocating for the user while moving metrics for companies ranging from Netflix to Chime.
I would love to take on a new challenge with ABC company. Given my growth-specific background, I can make a mark on your continued progress.
I’d love to connect to learn more about the role to see if we’re a good fit. Feel free to reach me at 123.456.7890 or slater@thegiggal.com.
Thank you very much for your time and consideration, and I look forward to connecting soon.
Best,
Slater Katz
I’m guessing this looks quite a bit different from the cover letter you’re used to. And that’s intentional.
It helps me stand out from the sea of content design applications, show my personality, and show I’d be a good fit for the role. Just make sure you’re aligning your cover letter with the content designer job description.
Dive deep into each of these critical pieces to creating a successful content designer cover letter in this lesson over here :)
Step #4 to become a content designer: Interview for those content design jobs like a boss
To interview like a boss, you have to believe you’re a boss.
I believe in faking it til you make it, but to fake it til you make it, you have to believe in yourself.
If you can visualize yourself already in the content design role, you’re going to talk with the confidence as if you’ve already landed it.
You might think that’ll make you seem conceited, but you gotta remember you’re battling imposter syndrome most likely, which means you gotta overcompensate quite a bit.
How to nail a content design interview
That said, on top of having confidence and believing in yourself, to answer content designer interview questions well, here are a few tips:
1. Show, don’t tell
We’re built to comprehend and remember stories. They add color, personality, and complexity to our experiences.
When you share stories, you show someone what you experienced in an engaging way. Kinda like reading a book or watching a movie.
When you describe what happened, you tell someone the facts in a dry, unmemorable way.
Here’s what I mean:
Story version:
I couldn’t figure out the main purpose of the screen. We knew we wanted to increase Traditional IRA sign-ups, but that was the business goal. I needed to find the user benefit.
Then, as I was adding in the terms of use, buried in legalese, I saw that the calculator was predicting the calculations over 30 years. And then it clicked — the purpose of the calculator was to show someone how much money they’d gain over 30 years.
Telling version:
I wrote the headline to read “How much $$ will you have in 30 years?” because the purpose of the screen is to tell someone how much money they’d gain over 30 years.
Stories captivate people, and they’re memorable. And that’s what you want when you’re interviewing.
2. Don’t be afraid to ask for a second to think
The world is made up of two types of thinkers: internal thinkers and external thinkers.
I’m an external thinker, which means I think out loud. That makes answering content design interview questions kinda my jam.
But internal thinkers need to process a thought internally before speaking it.
Interviewing naturally favors external thinking, so if you’re not an external thinker, you have to make space for your internal thinking cogs to move.
To do that, never be afraid to ask for a moment to think. It’s 100% understandable if you don’t have an answer on the spot. Hiring managers are more than happy to give you the time and space to think, too.
3. Define your own unique content design philosophy
When you’re interviewing for a content design job, especially as a content design newbie, you’re a needle in a haystack (harsh, I know, but it’s true.)
The field of content design is hard to break into, and to do it seamlessly, ya gotta stand out. That’s why you need to have your own unique content design philosophy.
By content design philosophy, I mean you need to know what content design means to you. Most people are all saying the same things — the same definitions, content design best practices, values, etc.
But if you know, for example, what “good” content design means to you, and have a strong opinion on it, you’ll come across as a much more senior candidate than you might be.
To find your own unique content design philosophy, analyze digital products often. Figure out and pinpoint what exactly you do and don’t think is done well, and distill that into your own content design principles.
4. Make your background relevant to content design
No matter what field you’re transitioning from, you have to (and can) make your background relevant to content design.
Learning content design is only one half of the puzzle — you also have to analyze your background and understand how you’ve used content design principles in the past.
For example, if you’re an educator transitioning to content design, you created lesson plans, which entails organizing information in a logical order to create a clear, educational program.
Organizing information into the best package is key to content design, and you can absolutely use your lesson plans as a UX case study. But first, you have to understand your unique perspective on content design, so your case study comes from a place of authenticity, not repetition.
Or, let’s say you’re a copywriter. Show off how you’ve used or developed voice and tone in the past (something very relevant to content design.) Or think about how you wrote emails in the past, and highlight how you collaborated with design, thought through the story the email told, and used an informed content hierarchy.
You have to see your past jobs from a different lens to make them relevant to content design, and you *definitely* can make them relevant.
As a helping hand, look back at your past jobs and see if you did any of the following:
- Organized information (information architecture)
- Developed or managed voice & tone
- Told and developed strategic stories
- Thoughtfully and logically arranged content (content hierarchy)
- Collaborated with stakeholders
- Brought clarity to complex concepts
- Used empathy to make decisions
Those are all content design activities — it’s just about reframing the relevancy from a different field.
You made it through all four critical steps to become a content designer 🎉
I know this has given you a LOT to think about. But I also hope that by putting all of these crucial components together in one epic post, you have a central location that acts as a roadmap for how to launch your content design career.
I guarantee if you go through each of these important aspects and take the action steps I listed out for you, you WILL see results.
Take it one step at a time, and watch your content design career take off.
Now, before you click away, here are the 4 steps to becoming a content design to remember:
- Learn content design in a way that works for you
- Create a content design portfolio (even if you have no experience)
- Ready your content designer resume and cover letter
- Interview for those content design jobs like a boss
Happy UX writing 🖖





